Adding and Managing Custom Fields in Checkout Form
Let's assume that we want to incorporate custom fields into our SureCart checkout form. For this example, we will add member_id and member_phone as custom checkout fields.
How to Add custom fields in checkout.
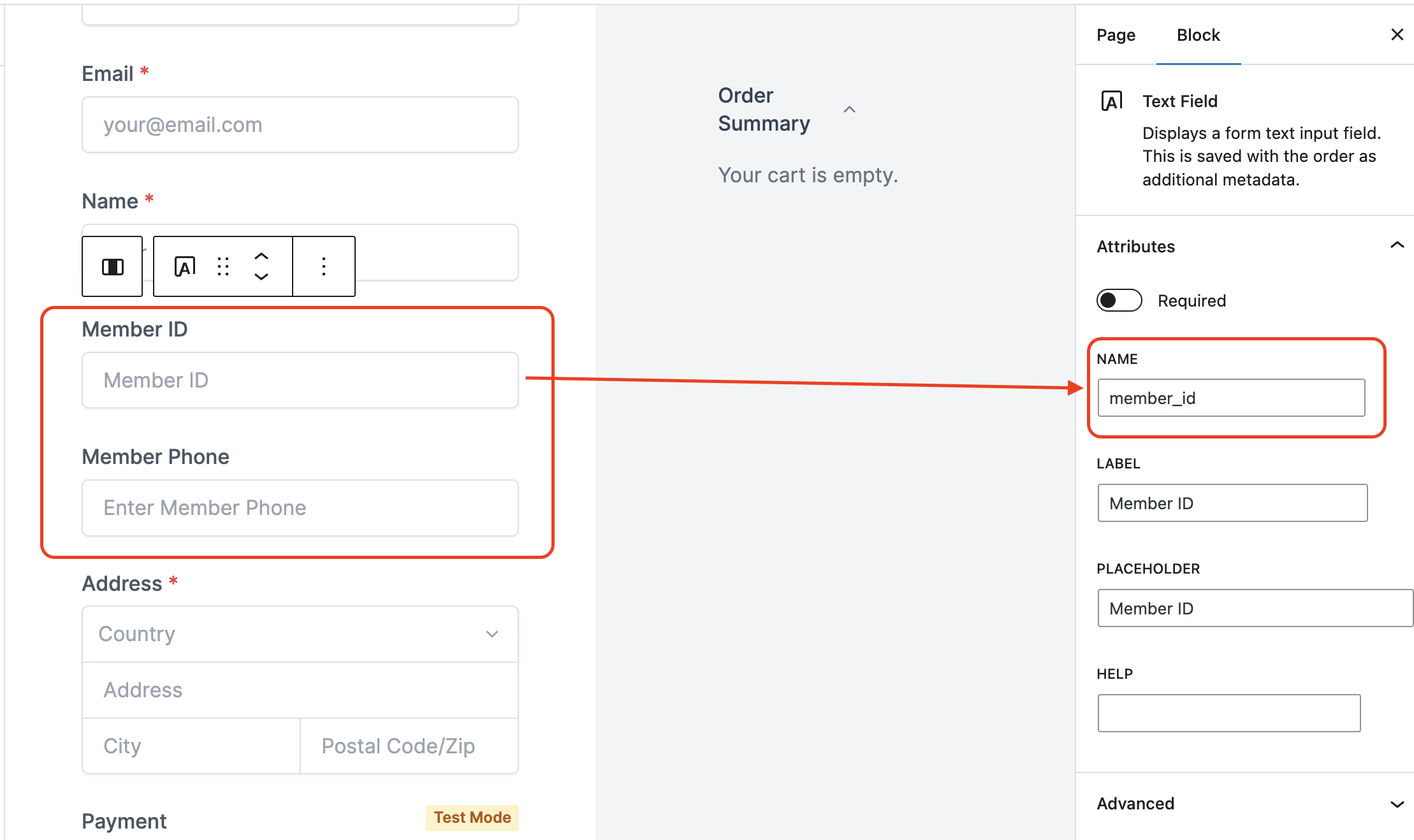
In the Checkout form, add a Text field block and specify the name for handling during checkout. SureCart provides various other blocks, like Textarea, Checkbox, and more, which can be used for managing data.

In the above example, two custom fields have been added: Member ID and Member Phone. For Member ID, the name has been set as member_id, along with additional labels and placeholders if required.
Similarly, for Member Phone, the name has been set as member_phone, along with other relevant values.
After adding these fields, they will be displayed on the checkout form.
How to Retrieve Custom Data After Checkout
So, when a customer makes a purchase and provides values for the checkout fields, we can retrieve them once the checkout is confirmed using the surecart/checkout_confirmed hook.
Here's an example of that hook:"
function addCustomData( $checkout, $request ) {
// Handle anything with those checkout data.
}
add_action( 'surecart/checkout_confirmed', 'addCustomData', 10, 2 );In the checkout, we have various properties and data. For custom fields, there is metadata, which would look like this:
[metadata] => stdClass Object
(
[page_id] => 7
[page_url] => http://wpex.local/checkout/
[member_id] => 121
[member_phone] => 1234567890
[wp_created_by] => 1
)And since it's an object, we can easily retrieve that data like this:
$member_id = $checkout->metadata->member_id ?? null;
$member_phone = $checkout->metadata->member_phone ?? null;Upon confirming the checkout, the complete hook implementation would be as follows:
function addCustomData( $checkout, $request ) {
$member_id = $checkout->metadata->member_id ?? null;
$member_phone = $checkout->metadata->member_phone ?? null;
// Do something more with those data.
}
add_action( 'surecart/checkout_confirmed', 'addCustomData', 10, 2 );I hope this clarifies any confusion you may have had about implementing custom fields and values in SureCart.
Updated 4 months ago